Вступление
Большинство сайтов в наши дни создаются как коммерческие продукты, профессионалами, маркетологами, оптимизируются для привлечения наибольшей аудитории, привлечения внимания и повышения "конверсии". Но существует также и меньшая, менее заметная сеть, создаваемая обычными людьми, просто с целью поделиться своими интересами и хобби со всем миром. Не оличающаяся вылизанным дизайном, частенько странная и неряшливая, но зачастую забавная, креативная и интересная.Parimal Satyal, 25 мая 2020 Каждый редизайн сайта начинается со вдохновения. Вдохновением для конкретно этого (https://neustadt.fr) послужили две странички: Чистый и читабельный вебсайт Андерса, вдохновивший на домашнюю страничку, и сайт Marijn, напомнивший, каким прикольным может быть веб. Цвета, графика, креативная навигация, интересные идеи... сам процесс прокликивания чьей-нибудь персональной странички в 2020м вызывает во мне ностальгию по Сети конца 90х и ранних 2000х, на которой я вырос. Некоторые из вас, возможно, уже читали мою предыдущую статью Against an Increasingly User Hostile Web. В ней я утверждаю, что мы заменяем открытую Сеть, объединяющую и вдохновляющую, на ту, что ограничивает людей и превращает их в товар. Я говорил о том, что современная Сеть, следящая, разбухшая и огороженная, конфликтует с той открытой Сетью, что я люблю. И я был приятно удивлён тем, как много людей разделяют мои чувства, людей, писавших мне письма, ответы в собственных блогах и обсуждавших это на форумах. Несмотря на полуторагодовую давность, статья всё так же, к сожалению, отражает текущее состояние Сети. Но то, что я наткнулся на сайт Marijn, вселило в меня надежду. Она провела меня по кроличьей норе множества других мелких вебсайтов, созданных людьми со всевозможными интересами: фильмы, авиация, музыка, искусство, компьютеры. Это напомнило мне о том, что креативная, персональная, прикольная Сеть, на которой я вырос, не превратилась в тень прошлого — она всё ещё здесь, в 2020. Просто надо знать, где искать. И нет, я не к тому, что раньше всё было лучше. Не было. Были трояны, вредоносные программы, бесконечные всплывающие окна, отвратительные подходы к безопасности, несовместимость браузеров, тормозные Java-апплеты... Нет, технически современная сеть более безопасна и пригодна для использования. Данное эссе — моя попытка показать вам, как может выглядеть независимая Сеть, чем она отличается от сайтов, доминирующих сегодня, почему она стоит того, чтоб её исследовать, и как легко стать её частью.
Дизайн в ретро-стиле
На моей домашней страничке я упоминаю, что этот сайт "дань уважения креативной сети 90х". И это не только потому, что на нём есть анимированные гифки и гостевая книга. Сам способ его создания — тот же, которым я пользовался при создании своих первых сайтов: всё написано на голом HTML.
Никаких систем управления контентом, никаких генераторов, шаблонов, тем, плагинов. Простая разметка и стиль — базовые кирпичики, из которых строится сеть.
Изначально я не планировал так поступать. Ранее я использовал генератор статических сайтов, чтоб получить чистый HTML, и просто работал над новым дизайном для него. Но моя трехлетняя установка node.js теперь долбила меня сообщениями об ошибках, говоря, что некоторые зависимости должны быть обновлены, и ч топлагин более не совеместим. Ну а так как я ленив, и не хотел чинить это всё, я подумал — а почему бы не делать всё руками, не создавая проблем на ровном месте.
Так я и сделал. Решил писать всё руками на чистом HTML и CSS, вручную вставляя ссылки на все страницы и даже заполняя RSS-ленту. И буду честным, давно я так не развлекался, создавая сайт, с тех пор как впервые начал играться с Microsoft Frontpage и Adobe Photoshop 4.0 в конце 90х/начале 2000х.
Такой подход не сработал бы с более крупным сайтом. Но в случае с малышом вроде моего, с десятком страниц, очевидны плюсы: никаких зависимостей, простота обслуживания, уверенность в будущем, легко перенести в другое место, и, самое главное, чертовски интересно в работе. Я засиживался до шести утра два дня подряд, работая над дизайном, не потому что не мог уснуть, а потому, что не желал останавливаться. Надо заметить, что около 30% времени было потрачено на прочёсывание GifCities.org и Internet Archive на предмет анимированных гифок и фоновых изображений.
Переработка дизайна сайта в такой манере сподвигла меня прошерстить архивы старых сайтов в поисках интересных реликвий из старой сети. Что, в свою очередь, привело меня на прикольные, креативные вебсайты, активно поддерживаемые до сих пор.
Для понимания, что эти мелкие сайты из себя представляют, и почему я считаю, что они важны, нам надо обратиться к прошлому.
Первые веб-страницы
В девяностые Сеть пребывала во младенчестве. Возможно, вы знаете эту историю.
Её только-только, в 1991, изобрёл сэр Тим Бёрнерс-Ли, выпустив как общественное достояние в 1993м, делая тем самым доступной для использования и строительства всему миру. В самом начале Сеть была доступна преимущественно технически подкованнаму народу, благодаря протоколам тех времён, таких как Gopher [ныне живее всех живых - прим.пер.], FTP, Usenet и других. И до появления первого удобного графического браузера Mosaic, вышедшего в 1993, рядовому пользователю компьютера было непросто начать освоение Сети. Кто-то, как я, например, открыл Сеть позже, когда на сцену вышли Netscape Navigator — порождение Mosaic, ныне породившее Firefox и Internet Explorer.
Это было ужасно восхитительно. В отличие от традиционных СМИ, вы теперь могли взаимодействовать и принимать участие в происходящем. Это была первая всепланентная система связи, в которой кто угодно, где угодно в мире, мог создать собственную страничку и делиться своими мыслями и идеями со всем миром. В Netscape позднее даже добавили редактор, позволявший пользователям создавать веб-страницы визуально, как будто работая в текстовом процессоре (WYSIWYG, как это тогда называлось: what you see is what you get — что видишь, то и получаешь). Целью было дать возможность каждому, не обладающему техническими навыками, создать страничку.
Но страничку надо разместить где-то в Сети. Где же?
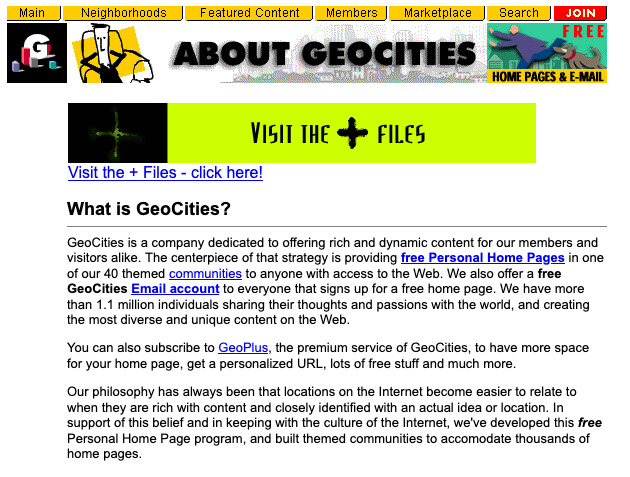
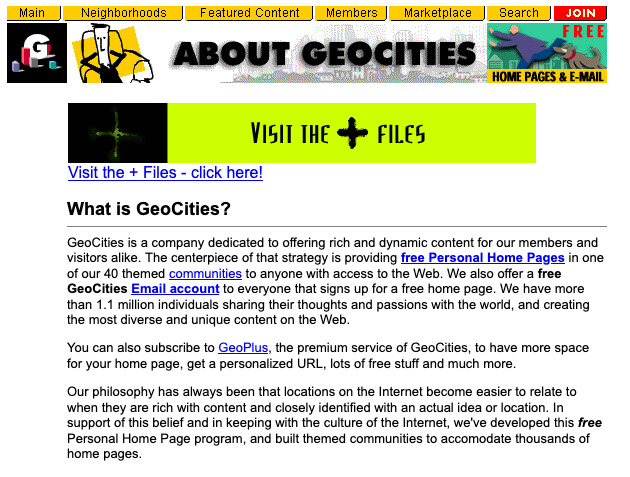
Нужен был сетевой хост, на котором можно было выложить страничку и поделиться её публичным адресом, чтоб люди могли её посетить. В идеале бы ещё и бесплатно, чтоб можно было попробовать это просто для развлечения, не особо заморачиваясь. Тут-то и появились Geocities, вместе с другими веб-хостингами, такими как Tripod, Fortunecity и Freeservers (в России это были Chat.ru, Narod.ru и подобные - прим.пер.). Они стали, пожалуй, самым мощным катализатором демократизации Сети.

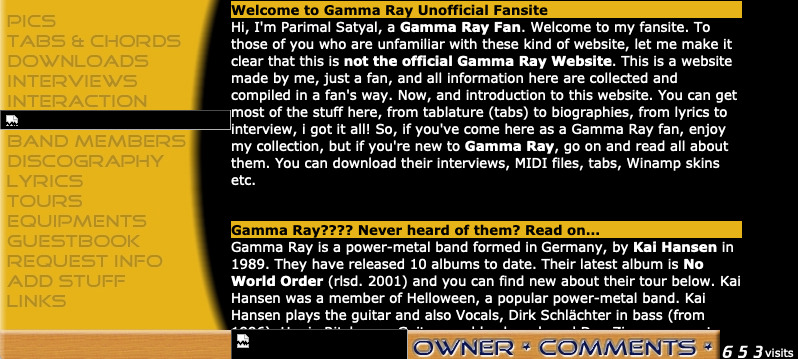
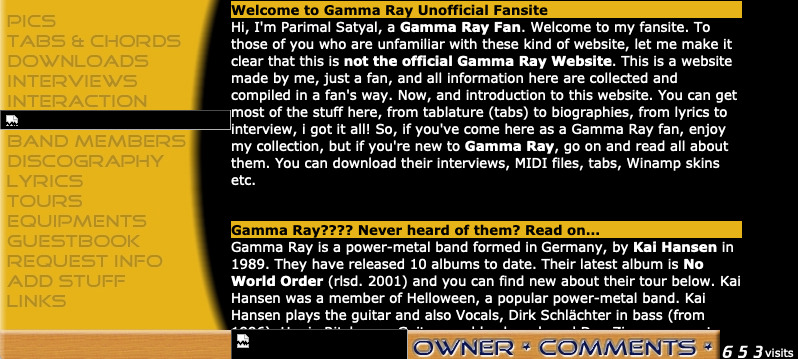
Это было так просто — любой желающий мог создать бесплатную учётную запись и создать вебсайт, чтоб делиться своими идеями и хобби. И они делились! Люди создавали сайты, практически обо всём: музыке, философии, арт-проектах, псевдографических рисунках, конфетах и собственной жизни. Ключевым моментом было то, что большинство этих людей, создателей сайтов, не были ни профессионалами, ни компаниями — просто люди, которые хотели поделиться своими интересами. Как я поступил в 2001, со своим неофициальным фан-сайтом немецкой группы Gamma Ray:

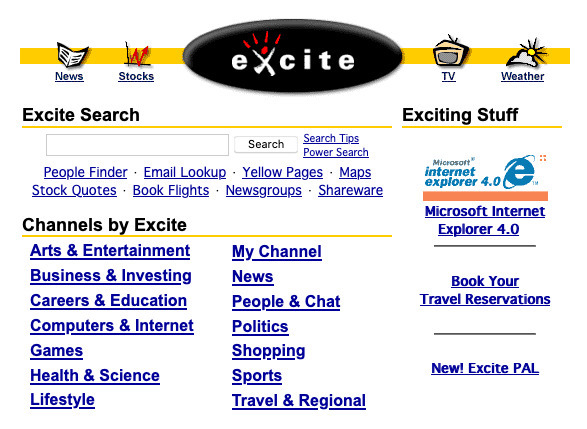
Но как хоть кто-нибудь должен узнать о существовании этих страничек? Гугла-то тогда не было. Существовали поисковые машины, такие как Lycos, Excite и Northern Lights, но они не шли ни в какое сравнение с современными поисковыми движками. Чтоб найти что-то нужное, недостаточно было просто ввести несколько слов и в пару кликов получить информацию. Нет, сеть тогда больше напоминала путешествие. Это было место, в которое вы отправлялись, чтоб открыть новые пространства, это напоминало исследование открытого моря. Новое виртуальное пространство, которое приводило в разные странные, интересные, восхитительные места. Таковой была Сеть. По крайней мере, в нашем коллективном воображении.

Это было так просто — любой желающий мог создать бесплатную учётную запись и создать вебсайт, чтоб делиться своими идеями и хобби. И они делились! Люди создавали сайты, практически обо всём: музыке, философии, арт-проектах, псевдографических рисунках, конфетах и собственной жизни. Ключевым моментом было то, что большинство этих людей, создателей сайтов, не были ни профессионалами, ни компаниями — просто люди, которые хотели поделиться своими интересами. Как я поступил в 2001, со своим неофициальным фан-сайтом немецкой группы Gamma Ray:

Но как хоть кто-нибудь должен узнать о существовании этих страничек? Гугла-то тогда не было. Существовали поисковые машины, такие как Lycos, Excite и Northern Lights, но они не шли ни в какое сравнение с современными поисковыми движками. Чтоб найти что-то нужное, недостаточно было просто ввести несколько слов и в пару кликов получить информацию. Нет, сеть тогда больше напоминала путешествие. Это было место, в которое вы отправлялись, чтоб открыть новые пространства, это напоминало исследование открытого моря. Новое виртуальное пространство, которое приводило в разные странные, интересные, восхитительные места. Таковой была Сеть. По крайней мере, в нашем коллективном воображении.
Мастера и навигаторы
Сеть была иным местом в те годы, и для её описания использовали другие слова. В статье, озаглавленной Киберпространство, в старомодной манере, авторы из проекта Rhizome отмечают очень важную вещь:

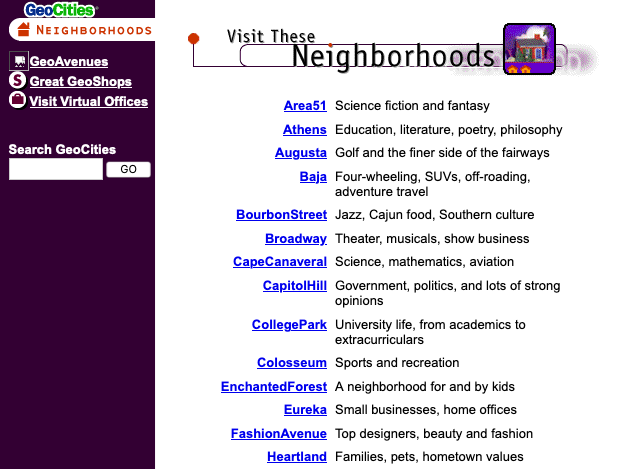
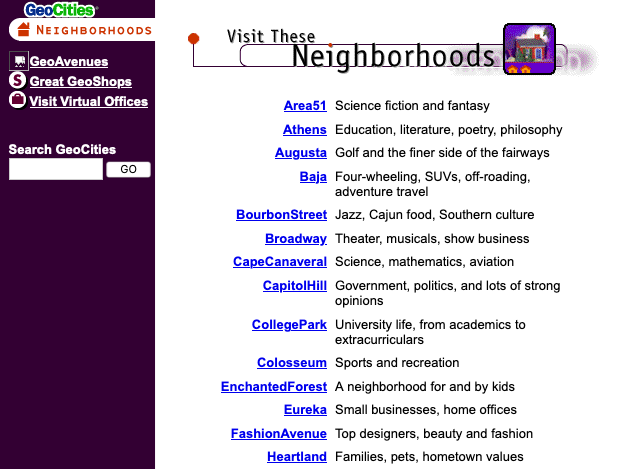
Навигация. Исследование. Просмотр. Сёрфинг. Сеть была сродни виртуальному представлению физического пространства. Был даже англоязычный термин webspace (сетевое пространство). В Geocities это выражалось концепцией Соседств — так назывались категории сайтов, например Зона51 для научной фантастики, Хартленд для семей и домашних животных, ТропическийЛес для проблем окружающей среды, Вена для классической музыки, МысКанаверал для науки и математики.

Ещё одно слово, часто использовавшееся во времена Geocities, ныне вышедшее из обихода, "вебмастер". Идея была в том, что вы создавали место в Сети, в которым вы были хозяином (мастером). Вы приветствовали поетителей (иногда экраном заставки), проводили их по окрестностями, объясняя, о чём это место и какие пространства для них доступны (как правило, на домашней страничке), и напоминали им оставить заметку в гостевой книге, прежде чем отправиться восвояси. Но семантика Сети былых времён имела смысл только в контексте практического взаимодействия с ней. Вы крайне редко заходили за чем-то одним, с тем, чтоб сразу уйти обратно. Вы, как правило заходили на вебсайт, и осматривались вокруг. Вы обозревали. Это отсылает нас к изначальному вопросу о том, как же интернавты обнаруживали ваш сайт впервые. Вы были везунчиком, если ваш сайт отображался в догугловских поисковиках, но даже если он там появлялся, это, скорее всего, значило, что кто-то активно ищет именно его. Но ведь не каждый посетитель вашего сайта действительно искал чего-то конкретного. Они могли просто разыскивать вебсайты на интересующую их тематику. Одним из способов сделать это были каталоги сайтов, такие как Соседства Geocities (или, например, Rambler, Улитка и Апорт в рунете — прим. пер.): списки вебсайтов, часто разделённые на категории и подкатегории. Фактически, большинство поисковиков были также каталогами, или порталами, как их тогда называли.

Одним из крупнейших был DMOZ open-directory project, основанный на каталогах Mozilla, чьей целью было "создать наиболее всеобъемлющий каталог Сети, опираясь на огромную армию редакторов-волонтёров". Вы и сейчас можете просмотреть версию этого каталога 2001 года для осознания того, как это работало. Другой способ обнаружения новых вебсайтов опирался на ключевую особенность Сети — гиперссылки. Вы заходили на один сайт и обнаруживали путь на множество других, примерно как если вы сейчас зайдёте в мой раздел "Retro stuff" и проследуете по одной из ссылок на что-нибудь интересное, где-то в сети. Идея перекрёстных ссылок между сайтами была обыденностью; большинство сайтов имели страницы "ссылки" со своей собственной персональной коллекцией интересных страниц. Перекрёстные ссылки были основным способом, которым лично я обнаруживал свои любимые сайты, которые потом добавлял в закладки, чтоб иметь возможность зайти снова. Фактически, практика перекрёстных ссылок включала интересный культурный элемент: сетевые кольца (webrings).

Сетевые кольца были "круговыми" коллекциями вебсайтов, зачастую созданными вокруг одной темы. Идея была в том, что вы могли переходить с одного сайта на другой, щёлкая на кнопки "следующий" или "предыдущий", которые каждый член Кольца размещал внизу своей домашней странички. Теперь они тоже практически исчезли.
Современные браузеры стараются быть невидимыми, сливаясь с визуальным окружением рабочей станции, пытаясь убедить пользователя, что "облако" — это продолжение его жёсткого диска. В 90е дизайн браузера придерживался противоположного подхода, используя иконографию, ассоциируемую с путешествиями, чтоб передать ощущение отправки в путешествие. Netscape Navigator, использовавший штурвал в своём логотипе, давал очень явную отсылку к морскому происхождению префикса "cyber", Internet Explorer же своим лого обещал взять пользователя в путешествие вокруг земного шара.

Навигация. Исследование. Просмотр. Сёрфинг. Сеть была сродни виртуальному представлению физического пространства. Был даже англоязычный термин webspace (сетевое пространство). В Geocities это выражалось концепцией Соседств — так назывались категории сайтов, например Зона51 для научной фантастики, Хартленд для семей и домашних животных, ТропическийЛес для проблем окружающей среды, Вена для классической музыки, МысКанаверал для науки и математики.

Ещё одно слово, часто использовавшееся во времена Geocities, ныне вышедшее из обихода, "вебмастер". Идея была в том, что вы создавали место в Сети, в которым вы были хозяином (мастером). Вы приветствовали поетителей (иногда экраном заставки), проводили их по окрестностями, объясняя, о чём это место и какие пространства для них доступны (как правило, на домашней страничке), и напоминали им оставить заметку в гостевой книге, прежде чем отправиться восвояси. Но семантика Сети былых времён имела смысл только в контексте практического взаимодействия с ней. Вы крайне редко заходили за чем-то одним, с тем, чтоб сразу уйти обратно. Вы, как правило заходили на вебсайт, и осматривались вокруг. Вы обозревали. Это отсылает нас к изначальному вопросу о том, как же интернавты обнаруживали ваш сайт впервые. Вы были везунчиком, если ваш сайт отображался в догугловских поисковиках, но даже если он там появлялся, это, скорее всего, значило, что кто-то активно ищет именно его. Но ведь не каждый посетитель вашего сайта действительно искал чего-то конкретного. Они могли просто разыскивать вебсайты на интересующую их тематику. Одним из способов сделать это были каталоги сайтов, такие как Соседства Geocities (или, например, Rambler, Улитка и Апорт в рунете — прим. пер.): списки вебсайтов, часто разделённые на категории и подкатегории. Фактически, большинство поисковиков были также каталогами, или порталами, как их тогда называли.

Одним из крупнейших был DMOZ open-directory project, основанный на каталогах Mozilla, чьей целью было "создать наиболее всеобъемлющий каталог Сети, опираясь на огромную армию редакторов-волонтёров". Вы и сейчас можете просмотреть версию этого каталога 2001 года для осознания того, как это работало. Другой способ обнаружения новых вебсайтов опирался на ключевую особенность Сети — гиперссылки. Вы заходили на один сайт и обнаруживали путь на множество других, примерно как если вы сейчас зайдёте в мой раздел "Retro stuff" и проследуете по одной из ссылок на что-нибудь интересное, где-то в сети. Идея перекрёстных ссылок между сайтами была обыденностью; большинство сайтов имели страницы "ссылки" со своей собственной персональной коллекцией интересных страниц. Перекрёстные ссылки были основным способом, которым лично я обнаруживал свои любимые сайты, которые потом добавлял в закладки, чтоб иметь возможность зайти снова. Фактически, практика перекрёстных ссылок включала интересный культурный элемент: сетевые кольца (webrings).

Сетевые кольца были "круговыми" коллекциями вебсайтов, зачастую созданными вокруг одной темы. Идея была в том, что вы могли переходить с одного сайта на другой, щёлкая на кнопки "следующий" или "предыдущий", которые каждый член Кольца размещал внизу своей домашней странички. Теперь они тоже практически исчезли.
Современные привратники
Сегодня большая часть времени, проводимого в сети, проходит либо непосредственно на небольшом количестве доминирующих платформ вроде Facebook/ВК, либо опосредовано через них.
Столь огромное количество "контента" постоянно пропихивается через вас, как пользователя, что нынче редко кто из нас решается на самостоятельное исследование и поиск. Нам просто не нужно. Но эти платформы процветают на "вовлечении пользователя" — лайки, комментарии, репосты — и их алгоритмы предпочитают демонстрировать тот контент, что генерирует нужное поведение. Вместо обозревания, Сеть сейчас для большинства пользователей — бесконечный и зачастую ошеломляющий поток контента и комментариев, отобранных алгоритмами, основанными на том, что, по их мнению, вам уже нравится, и что вовлечёт вас. Эта практика прямо противоположна исследованию.
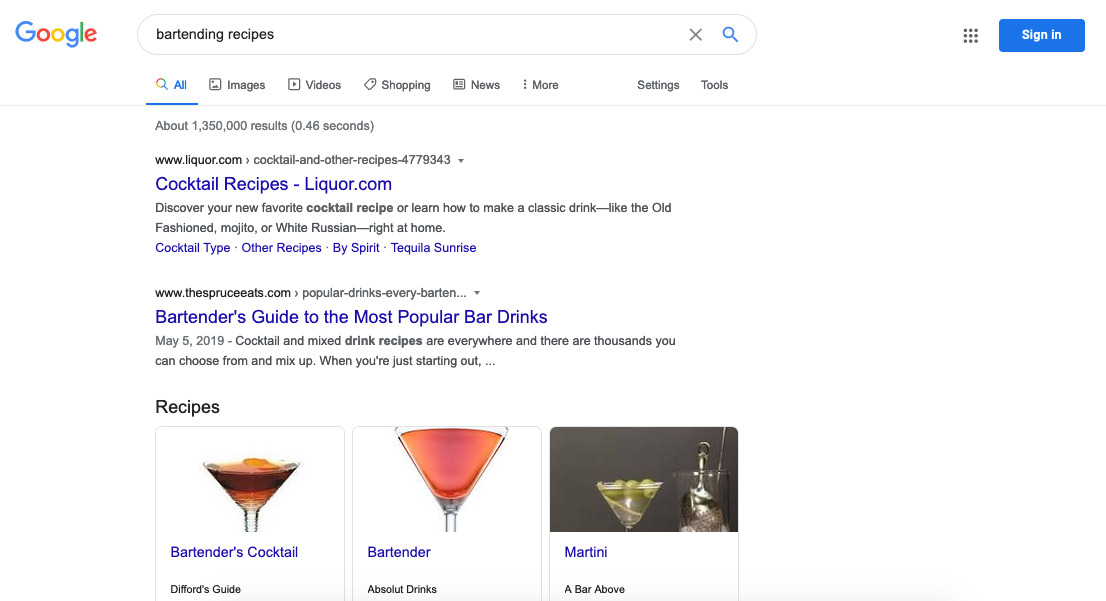
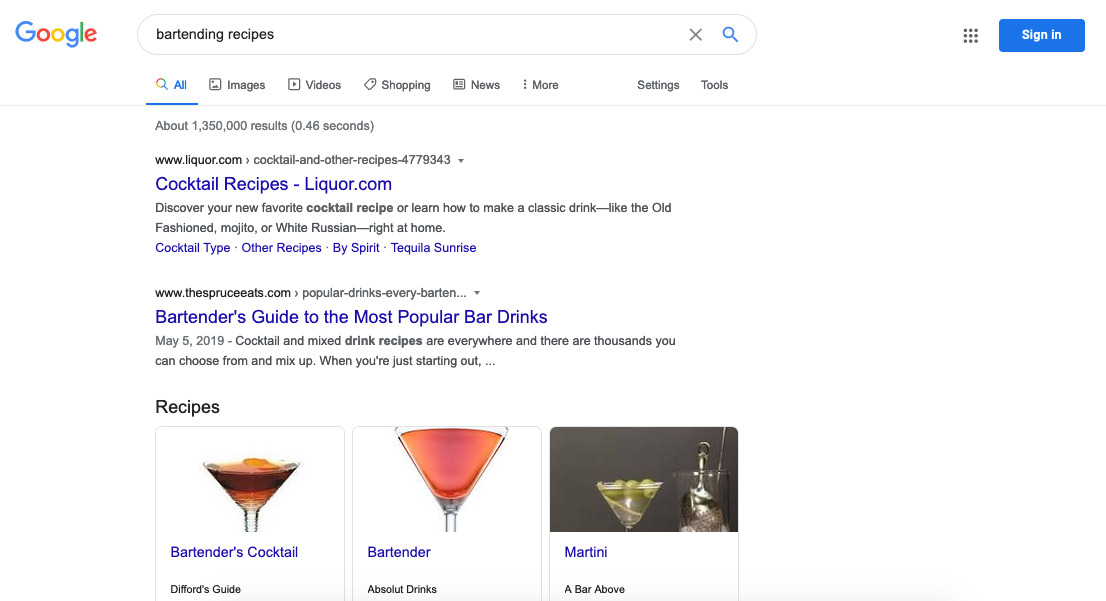
Когда вы не получаете информацию пассивно, а вместо этого активно ищете что-либо, вас, скорее всего, затянет в единую точку сингулярности, где сейчас находятся 87% всех пользователей сети — Google.
Гугл стал де-факто привратником сети, судьёй, решающим, что полезно, и что достойно быть увиденным. Большинство сайтов, ссылки на которые вы обнаружите на первой странице поисковой выдачи, то есть те, на которые вы скорее всего кликните - менее 1% пользователей нажимают на ссылки на второй странице — специально разработаны, чтоб попасть туда, отпимизированы под алгоритмы Гугла. Одно из последствий этого — большинство вебсайтов, на которые люди переходят "естественным образом", созданы профессионалами и маркетологами, "позиционирующими" их на нужных ключевых словах. Это означает, что малая, любительская сеть прячется в тени сетевых профессионалов, строящих дизайн вокруг специфических ключевых слов и аудитории.

Google монополизировал не только поиск — остальные поисковики, такие как Bing, DuckDuckGo и Quant всё ещё далеко позади — это ещё и крупнейшая торговая площадка. В прошлом году 31% мировых затрат на рекламу ($103,73 миллиарда) пришлись на площадки Google. Власть, которую даёт такое положение, вкупе с присутствием практически на каждом крупном сайте (посредством широко распространённой платформы аналитики (относительно конфиденциальности которой имеются обоснованные сомнения ) означает, что он может активно продвигать своё собственное видение Сети. И эта сеть сильно отличается от "малой сети", создаваемой вебмастерами 90х и ранних 2000х. Сеть Google обладает другим набором ценностей и терминологией, что приходит с ними: персонализация, взгляды, вовлечение, конверсия, производительность, оптимизация.

Google монополизировал не только поиск — остальные поисковики, такие как Bing, DuckDuckGo и Quant всё ещё далеко позади — это ещё и крупнейшая торговая площадка. В прошлом году 31% мировых затрат на рекламу ($103,73 миллиарда) пришлись на площадки Google. Власть, которую даёт такое положение, вкупе с присутствием практически на каждом крупном сайте (посредством широко распространённой платформы аналитики (относительно конфиденциальности которой имеются обоснованные сомнения ) означает, что он может активно продвигать своё собственное видение Сети. И эта сеть сильно отличается от "малой сети", создаваемой вебмастерами 90х и ранних 2000х. Сеть Google обладает другим набором ценностей и терминологией, что приходит с ними: персонализация, взгляды, вовлечение, конверсия, производительность, оптимизация.
Коммерческая (маркетинговая) Сеть
В сети всегда было место коммерции и маркетингу.
Amazon уже в 1995 году продавал книги онлайн, eBay был запущен в 1997, а Dell к концу того же года продал оборудования больше, чем на миллион долларов. К 2000м, невзирая на крах доткомов, сетевая коммерция росла. Это развитие было естественным — сеть позволила продавцам контактировать с более удалёнными клиентами, без необходимости опираться на телефонные заказы, факс или почтовую систему. Коммерческая сеть сосуществовала и росла вместе с частной, любительской. Открытая природа сети означала, что любые сайты могут процветать.
Но сегодняшняя Сеть по большей части коммерческая. Малая сеть любителей не имеет ни ресурсов, ни желания конкурировать за видимость и аудиторию тем способом, которым это делает сеть коммерческая.
Компании и маркетологи осознали, что сеть предоставила новые возможности для продажи большего количества товара, и таргетирования пользователей на основе отслеживания их сетевой активности. Они принялись вкладывать деньги в цифровые рекламные стратегии, анализируя, как люди используют сеть, о чём говорят, что ищут и на что нажимают. Маркетинговые компании убедили брэнды, что те должны присутствовать в сети и производить контент, чтоб быть более релевантными, потому что их клиенты уже там. Они изобрели такие термины как "нативная реклама" и "спонсорский контент" (это контент, созданный так, чтоб выглядеть как обычная статья, но по сути являющийся оплаченной рекламой). Компании начали вбухивать деньги в цифровые стратегии, чтоб понимать и влиять на поведение интернет-пользователей по их желанию.

С такой стратегией относительно контента, аналитикой (инфраструктура слежки, о которой я говорил в предыдущей статье и поисковой оптимизацией, коммерческая сеть привнесла принципиально отличный набор приоритетов: вовлечь "аудиторию", обратить её и удержать как можно дольше. Для них Сеть — всего лишь один из каналов торговли. В сравнении с Малой сетью, коммерческая — расчётливая и хищническая. Она способна динамически генерировать сотни страниц вокруг любого распространённого поискового запроса. Она может отслеживать пользователя на множестве сайтов, анализируя его действия, и используя эту информацию для более точного таргетирования. И у неё очень серьёзные ресурсы. За прошлый год компании потратили более 300 миллиардов евро на онлайн-рекламу, большая часть из которых пошла тем самым привратникам — Google и Facebook — которые продают ис способность лучше таргетировать вас, базируясь на той информации, которую вы им дали. Всё это говорит о том, что пользователи сети пришли к тому, что взаимодействуют они большую часть времени в видимой хищнической коммерческой сети, в то время как множество мелких любительских сайтов остаются скрытыми информационным шумом.

С такой стратегией относительно контента, аналитикой (инфраструктура слежки, о которой я говорил в предыдущей статье и поисковой оптимизацией, коммерческая сеть привнесла принципиально отличный набор приоритетов: вовлечь "аудиторию", обратить её и удержать как можно дольше. Для них Сеть — всего лишь один из каналов торговли. В сравнении с Малой сетью, коммерческая — расчётливая и хищническая. Она способна динамически генерировать сотни страниц вокруг любого распространённого поискового запроса. Она может отслеживать пользователя на множестве сайтов, анализируя его действия, и используя эту информацию для более точного таргетирования. И у неё очень серьёзные ресурсы. За прошлый год компании потратили более 300 миллиардов евро на онлайн-рекламу, большая часть из которых пошла тем самым привратникам — Google и Facebook — которые продают ис способность лучше таргетировать вас, базируясь на той информации, которую вы им дали. Всё это говорит о том, что пользователи сети пришли к тому, что взаимодействуют они большую часть времени в видимой хищнической коммерческой сети, в то время как множество мелких любительских сайтов остаются скрытыми информационным шумом.
Продукто-ориентированный вебсайт
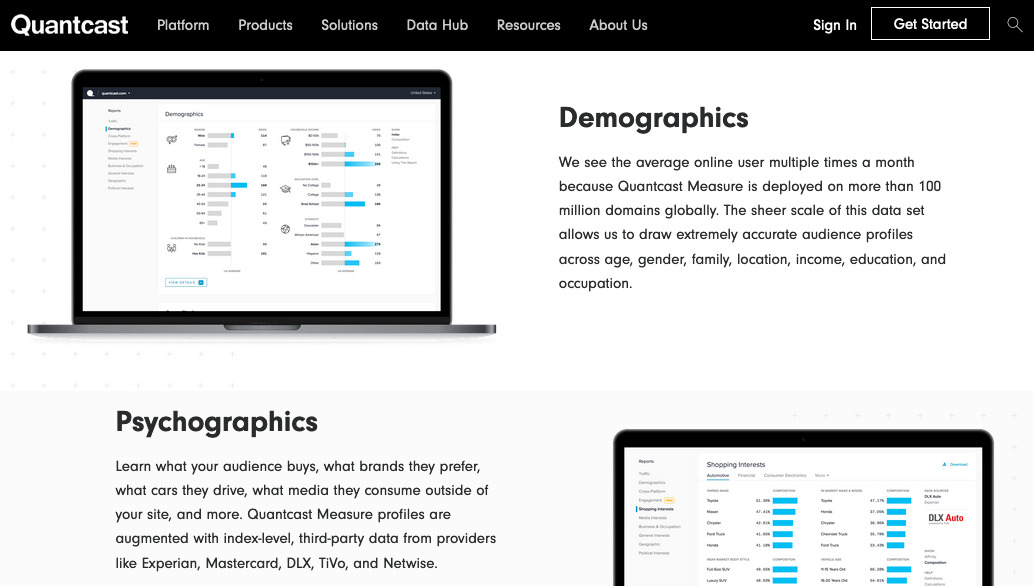
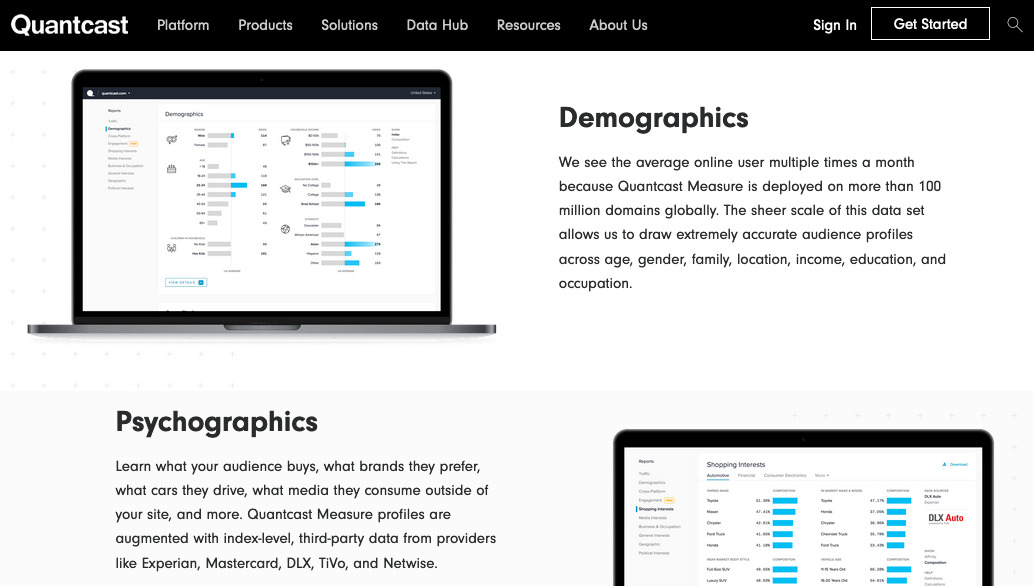
Дизайн современной коммерческой сети "стерилен": он прилизан, он следует конвенциям и оптимизирован для эффективности. Это — одна из причин, почему так много вебсайтов, которые вы посещаете сегодня, выглядят одинаково. Кодекс коммерческой сети стал настолько доминантным, что мы просто забыли, что малая сеть всё ещё существует, и имеет абсолютно иные приоритеты.
Современные принципы веб-дизайна крайне редко нацелены на обычного человека, ищущего, как создать свой вебсайт или ищущего что-то, в чём он заинтересован. Вместо этого они фокусируются на эффективных вебсайтах:

Современные вебсайты разработаны так, чтоб направлять поведение пользователя к определённым целям: покупка, нажатие, распространение или подписка. Слова, цвета, сообщения — подчинены этим целям, как упаковка продуктов в супермаркете. Статья 2008 года в Smashing Magazine под названием 10 принципов хорошего дизайна вебсайта на вершине поисковой выдачи, когда я искал "хороший веб-дизайн" в процессе написания этого эссе. Есть множество других, зачастую более новых, но все они в общей сложности говорят одно и то же. Автор конкретно этой статьи даже вполне ясно начинает её так: «... дизайн, построенный вокруг пользователя, зарекомендовал себя как стандартный подход в успешном и ориентированном на прибыль веб-дизайне». Но сеть не всегда "ориентирована на прибыль", и ей уж точно не нужно быть "построенной вокруг пользователя" (и я это заявляю, как UX-консультант). В противном случае места для творчества и самовыражения оставалось бы ничтожно мало. Богатое разнообразие сети было бы низведено к онлайновому эквиваленту массивного, организованного, стерильного торгового центра, призванного стимулировать продажи. Нет, сеть не может быть и "построенной вокруг автора", вокруг хобби или собак! Стоит помнить, что сайт не обязательно должен быть продуктом — он может быть объектом искусства. Сеть — ещё и творческое и культурное пространство, которое не должно ограничивать себя соглашениями, навязанными коммерческим дизайном продукта или маркетингом.
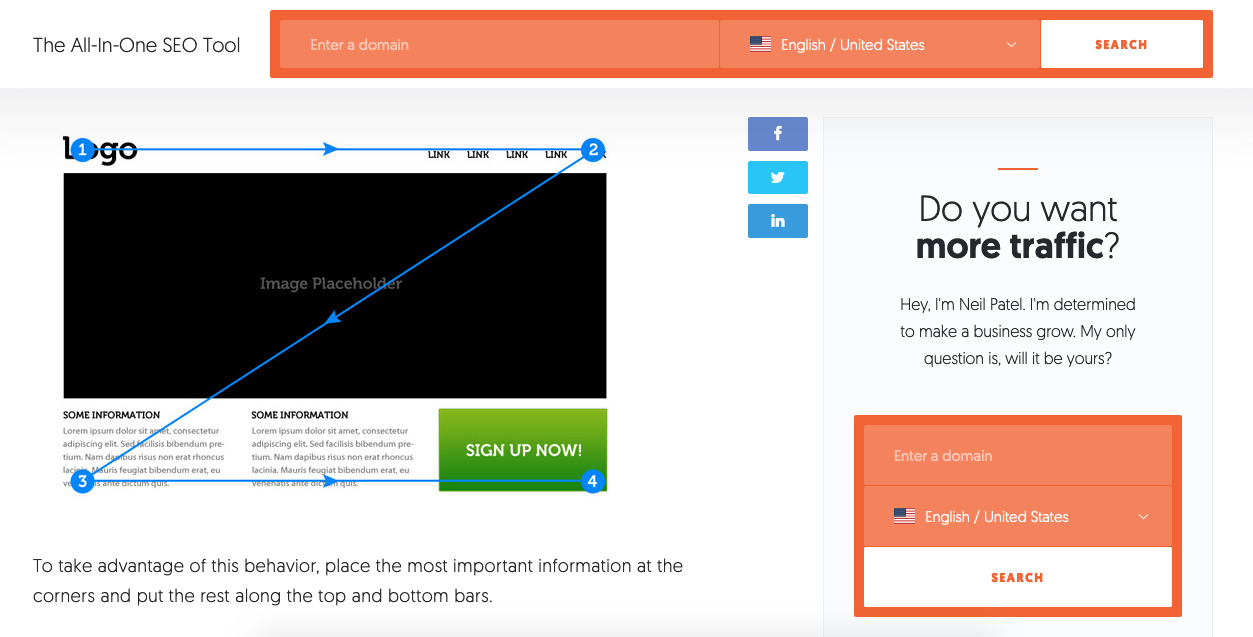
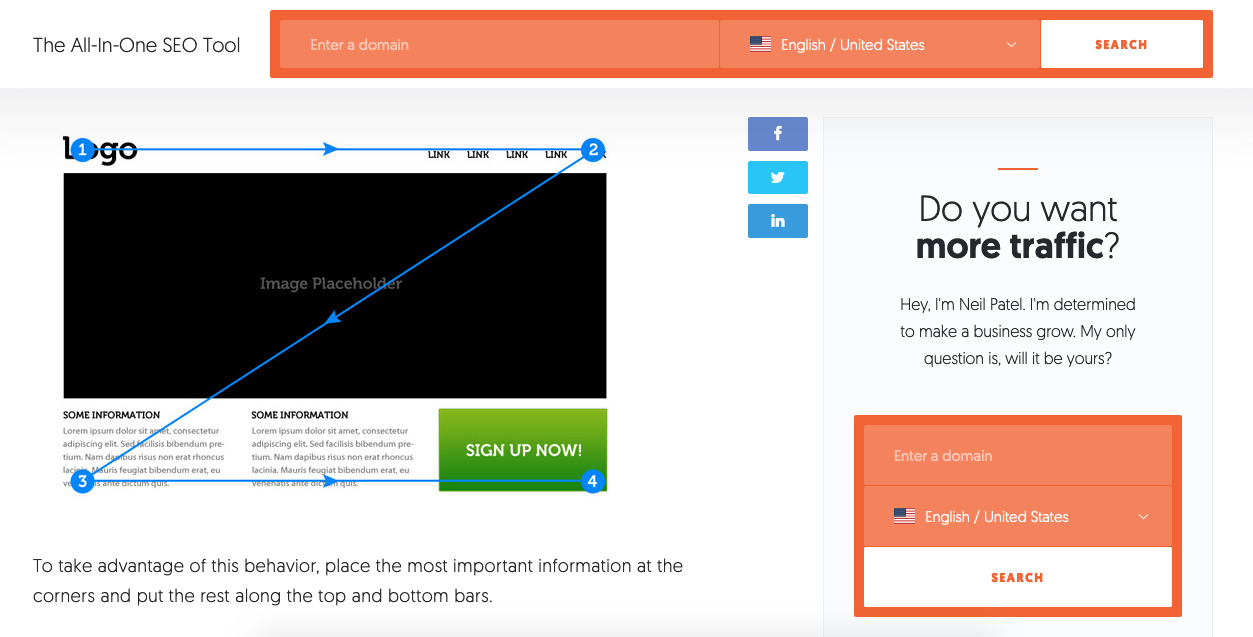
Не используйте слишком много цветов. Пишите короткие цепляющие вводные. Не позволяйте контенту быть слишком длинным. Оптимизируйте для SEO. Выпускайте видео-контент, продолжительность концентрации внимания уменьшается. Используйте очевидный призыв к действию. Пропихивайте свою подписку. Держите важную информацию выше края. Не заставляйте пользователя думать. Следуйте конвенциям.

Современные вебсайты разработаны так, чтоб направлять поведение пользователя к определённым целям: покупка, нажатие, распространение или подписка. Слова, цвета, сообщения — подчинены этим целям, как упаковка продуктов в супермаркете. Статья 2008 года в Smashing Magazine под названием 10 принципов хорошего дизайна вебсайта на вершине поисковой выдачи, когда я искал "хороший веб-дизайн" в процессе написания этого эссе. Есть множество других, зачастую более новых, но все они в общей сложности говорят одно и то же. Автор конкретно этой статьи даже вполне ясно начинает её так: «... дизайн, построенный вокруг пользователя, зарекомендовал себя как стандартный подход в успешном и ориентированном на прибыль веб-дизайне». Но сеть не всегда "ориентирована на прибыль", и ей уж точно не нужно быть "построенной вокруг пользователя" (и я это заявляю, как UX-консультант). В противном случае места для творчества и самовыражения оставалось бы ничтожно мало. Богатое разнообразие сети было бы низведено к онлайновому эквиваленту массивного, организованного, стерильного торгового центра, призванного стимулировать продажи. Нет, сеть не может быть и "построенной вокруг автора", вокруг хобби или собак! Стоит помнить, что сайт не обязательно должен быть продуктом — он может быть объектом искусства. Сеть — ещё и творческое и культурное пространство, которое не должно ограничивать себя соглашениями, навязанными коммерческим дизайном продукта или маркетингом.
Сеть как творческое пространство
С доминированием коммерческой сети и упорядочиванием их кодекса и технологий, большинству людей легко подумать, будто сеть — это сложная машина. Большинство сайтов сегодня создаются сложными системами управления контентом, стратегиями SEO и SMM, множеством плагинов, детализированной аналитикой и отслеживанием аудитории, оптимизированными под разные контрольные точки и обслуживаемыми глобальными CDN.
Но сеть-то намного проще. Вам, на самом деле, нужно две вещи: вебсервер и HTML (ну и базовый CSS для разметки). И вам не нужно делать его "user-centered" — как ранние вебмастеры на Geocities выстругивали свой собственный уголок в сети, вы можете выразить себя в любой манере, которой захотите. В этом разница между продуктом и искусством.
Художник не станет добавлять больше красного цвета в рисунок или изменять композицию только потому, что маркетинговые исследования показывают, что людям это больше нравится. Это видение творца — кому-то понравится, кому-то нет. Но это творение, по своим правилам. Вопрос "эффективности" здесь просто бессмысленен. И то же самое касается Малой Сети.
Если коммерческая сеть — "промышленная", то можно сказать, что Малая Сеть — "кустарная". Одно не лучше другого. Они служат разным целям и могут сосуществовать в открытой сети. И тем не менее, было бы стыдно проводить время только в коммерческой Сети, не давая себе возможности изучить творчество, страстность и причудливость Малой Сети.
И чтобы продемонстрировать вам, насколько сильно она может отличаться от современных вебсайтов, я собрал для вас несколько примеров, которыми проиллюстрирую богатство Малой Сети.
Моменты прошлого
Сперва посмотрим на маленькие вебсайты из прошлого, и после двинемся к тем, что живут и здравствуют ныне.
За возможность откопать эти сайты и предоставить вам доступ к ним, я благодарю поразительную работу по архивированию Сети, выполненную:

Visit A Laurel & Hardy Fansite on Restorativland

Visit Fractal Explorer on Internet Archive

Visit The National Coca-Cola Bottle Clearing House on Restorativland

Visit NetHistory on Internet Archive

Visit joan stark's ASCII Art Galleryon Internet Archive
- Internet Archive - благодаря 439 миллиардам веб-страниц, сохранённым с середины 90х, позволяет путешествовать во времени, и видеть, как сайты выглядели раньше
- Restorativland — "восстановленная виртуальная галерея архивных сайтов Geocities, отсортированных по соседству"
Перейдём к примерам.
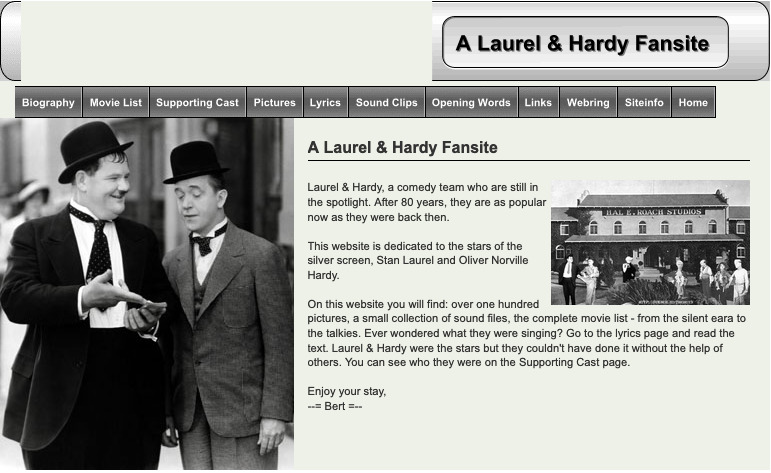
A Laurel & Hardy Fansite
Фан-сайт, созданный в 1998, посвящённый комедийному дуету Стена Лорела и Оливера Харди. Вот что о сайте говорит его автор:На этом вебсайте вы найдёте: более сотни фотографий, небольшую коллекцию звуковых файлов, полный набор фильмов — от эры немого кино до звукового. Когда-нибудь задумывались, о чём они поют? Отправляйтесь на страницу текстов и читайте. Лорел и Харди были звёздами, но они никогда не добились бы этого без помощи других людей. Вы можете посмотреть, кто это был на странице Актёрский Состав.Если вы перейдёте на страницу информации, вы обнаружите, что в разделе "зачем" ответ просто "а почему нет!!". И действительно — почему бы нет!

Visit A Laurel & Hardy Fansite on Restorativland
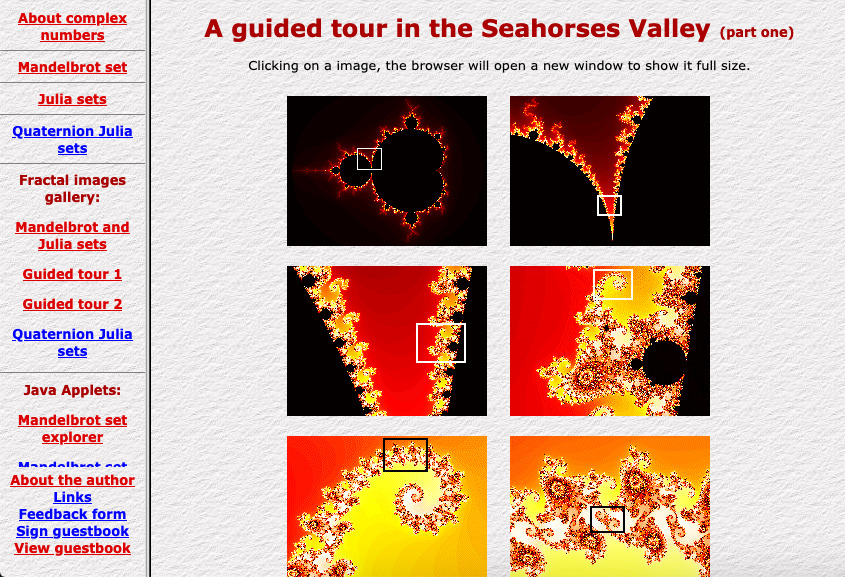
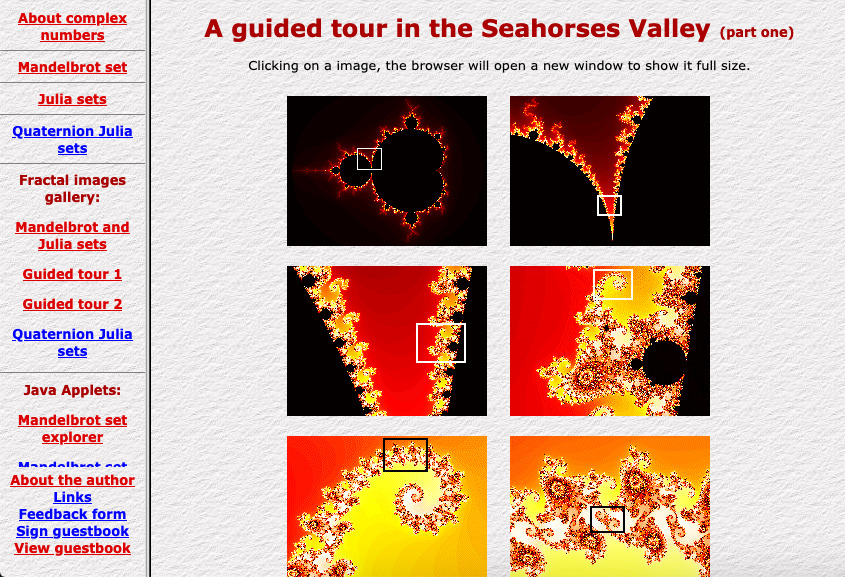
Fractal explorer
Сайт Фабио Цесари (на тот момент — 24-летний студент компьютерной специальности Университета Болоньи, Италия), полностью посвящённый фракталам. Включает очень ясные объяснения, галереи изображений и пошаговые инструкции:Многие люди, должно быть, были очарованы бесконечной сложностью и красотой фракталов. Я написал это краткое руководство, чтоб объяснить простыми словами, как генерируются множества Мандельброта и Жюлиа. Этот документ предоставляет неформальное введение в эти темы, и рассматривается исключительно как точка отсчёта в изучении информации о фракталах и фрактальной геометрии.

Visit Fractal Explorer on Internet Archive
The National Coca-Cola Bottle Clearing House
Этот сайт — почти наверняка исчерпывающий список всех юбилейных бутылок Coca-Cola начиная с 70х. Встречаются неожиданные пункты. Например, знали ли вы, что была специальная бутылка в 240мл для выставки Dominos Pizza International Expo 1991 года, как и вообще о существовании такой выставки? Или 300мл бутылка к Английской Королевской Свадьбе 1982 года?
Visit The National Coca-Cola Bottle Clearing House on Restorativland
NetHistory
До интернета существовал BITNET, "мировой лидер сетевых коммуникаций для исследовательских и учебных заведений, помог заложить основу для последующего внедрения интернета, особенно за пределами США". ( LivingInternet.com ) Этот вебсайт — "неофициальная история BITNET и интернета":Если вам нужна сухая, формальная история Интернета, вы не по адресу. Назначение NetHistory в том, чтоб дат вам прочувствовать, каково было в дни становления BITNET и интернета. Надеемся, мы дадим вам некоторый обзор и приведём к пониманию опыта раннего Internet (хотя можно утверждать, что рассматриваемый опыт во многом схож с сиденем перед терминалом мэйнфрейма среди ночи под гудение Twinkie-and-Jolt). Ну, в худшем случае, развлечётесьУ NetHistory есть обширные архивы публикаций ранних сетей (VM/COM, NetMonth, FSFNet, DargonZine, Nutworks, The Gilding Byte например), и "точки зрения людей, которые были там, когда творилась история BITNET и Internet"

Visit NetHistory on Internet Archive
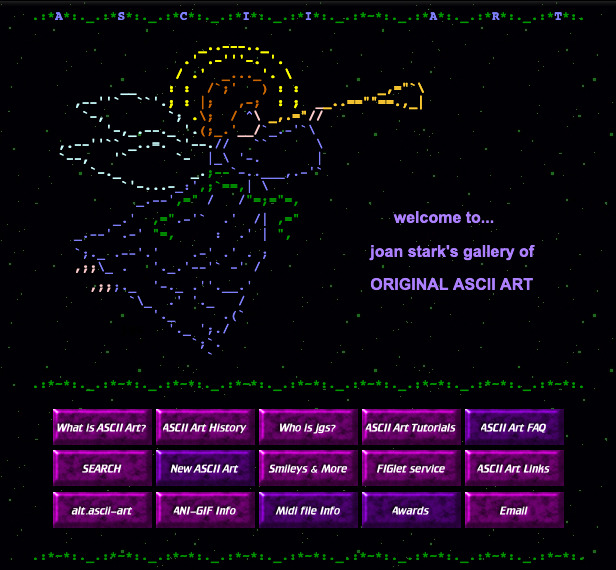
joan stark's ASCII Art Gallery
Находите текстовое творчество скучным? Этому художнику есть, что вам сказать:Вы передумаете после посещения этого вебсайта. Графика с низкой пропускной способностью — намного больше, чем смайлики и эмотиконы. ASCII Art развился за пределы простой техники компьютерной графики и стал популярной формой искусства. Вы будете поражены, что можно создать используюя только символы ASCII (American Standard Code of Information Interchange). Часть текстовой графики на этом сайте раскрашена с помощью html, часть — просто текст. И все эти произведения уникальны, созданы вручную, и определённо не то же самое, что старые скучные текстовки, которые вы, должно быть, ожидали увидеть!

Visit joan stark's ASCII Art Galleryon Internet Archive
Настоящее время
Сколь бы ни был я восхищён артефактами прошлого, ещё больший восторг я испытал, узнав, что Малая Сеть всё ещё существует, как и в моём детстве. Она просто стала менее заметна. Среди проектов, вносящих вклад в её жизнь, три показались мне особенно захватывающими:

Visit Ottaviana's Kitchen

Visit Europäische Schmetterlinge

Visit Marseillaise.org

Webtender

Visit Distant Skies - A Crystalis Fansite
- Wilby.me — поисковый движок по олдскульным, интересныи и информативным веб-страницам. Есть полезная кнопка "Surprise me!", выдающая случайный результат.
- Neocities.org — современный вебхостинг, позволяющий каждому создать простенький вебсайт бесплатно, и влиться в сообщество, где можно взаимодействовать с другими вебмастерами.
- Curlie — "Крупнейший сетевой каталог, редактируемый вручную. Создаётся и поддерживается энтузиазмом сообщества редакторов-добровольцев".
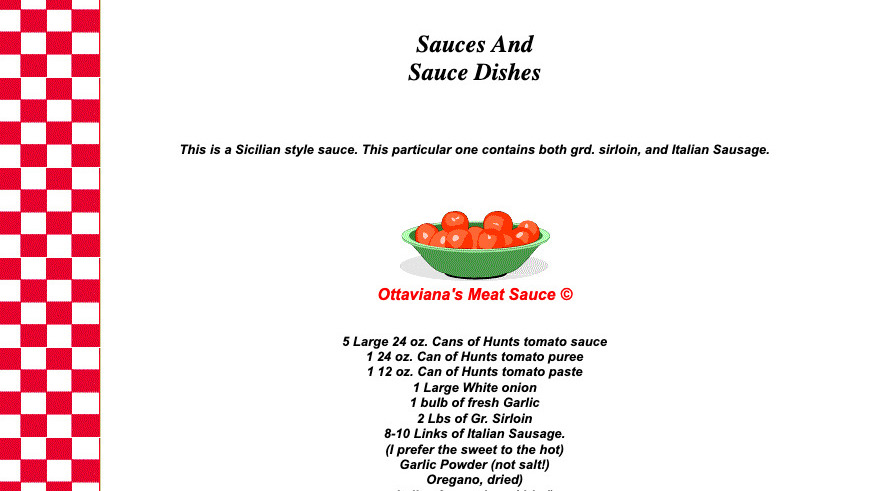
Ottaviana's Kitchen
Вебсайт из 1996 года, всё ещё живёт и здравствует, предоставляя итальянские рецепты, передающиеся из поколения в поколение:Мои дед и бабка имигрировали из Италии. Они прибыли на остров Эллис в поисках американской мечты. Здесь, в Ньюарке, штат Нью Джерси, родилась моя мама. Эти рецепты передала маме её мама, а она передала мне. У меня нет детей, так что лучший способ передать эти рецепты - опубликовать на моей странице, чтоб все могли насладиться ими, и, возможно, создать на их основе свою традицию. Ну, приятного аппетита!

Visit Ottaviana's Kitchen
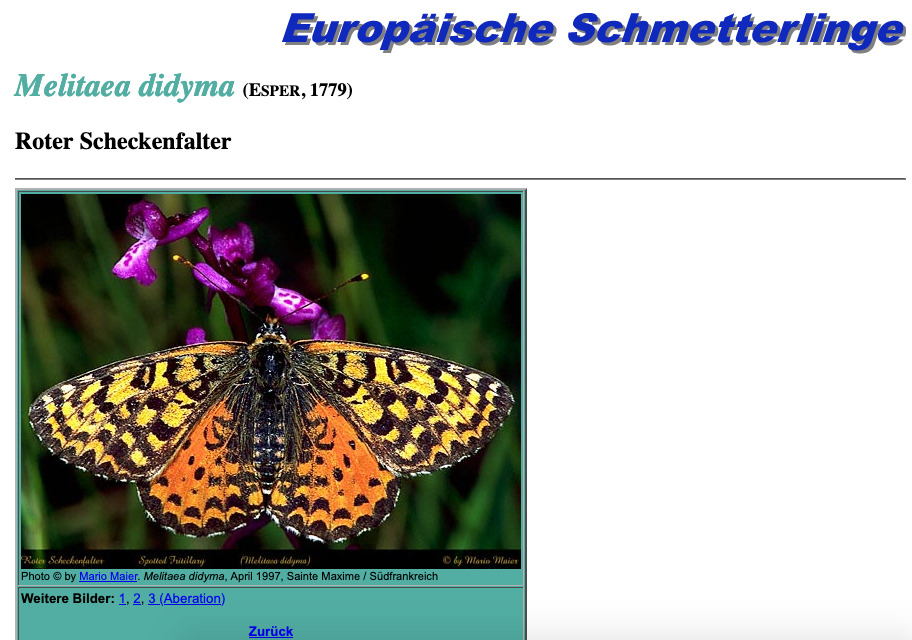
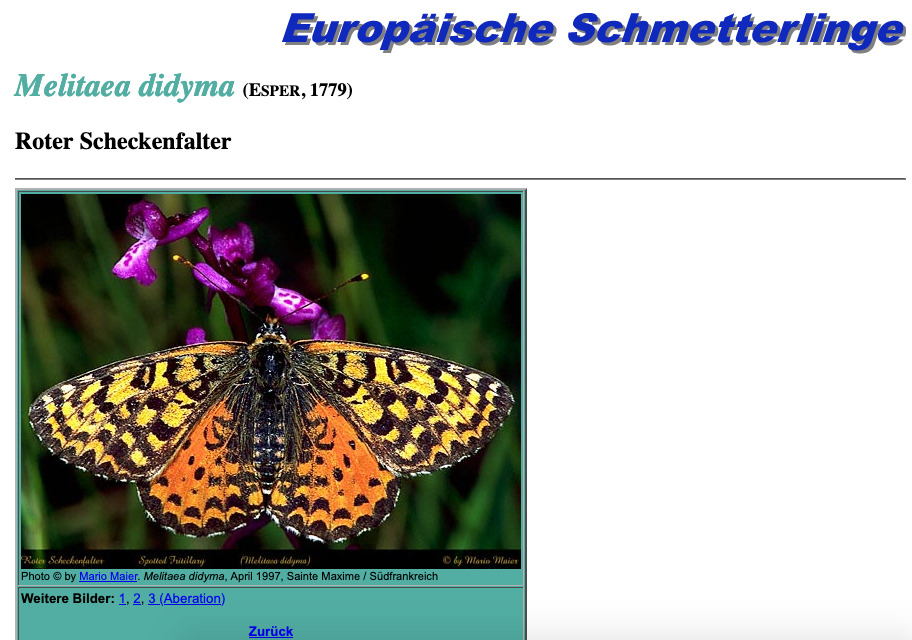
Europäische Schmetterlinge
Немецкий сайт о бабочках Германии, создан в 1998 и поддерживался до 2005 Марио Байером. Но это не просто очередной сайт про бабочек. Это — практически исчерпывающая коллекция сведений обо всех бабочках Европы, организованная по роду/виду, каждая снабжена описанием, индикацией времени полёта, подходящими растениями, и фото (по большей части сделанными автором лично).
Visit Europäische Schmetterlinge
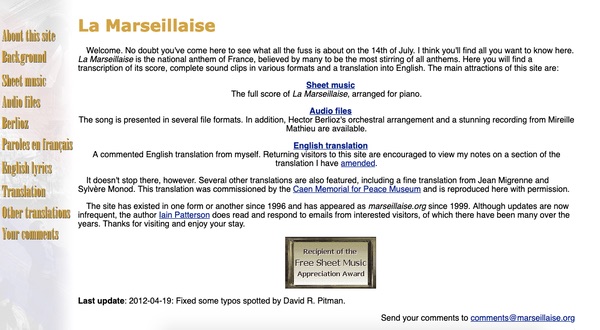
Marseillaise.org
Всё, что вы хотели знать о Марсельезе — на сайте Йена Паттерсона, существующем "в той или иной форме с 1996 года".Добро пожаловать. Не сомневаюсь, что вы пришли, чтоб разобраться, что за суета была 14-го июля. Думаю, здесь вы найдёте всё, что хотели знать. Марсельеза - национальный гимн Франции, многими считающийся наиболее волнующим из всех гимнов. Здесь вы обнаружите текст, ноты, аудиофайлы и перевод на английский.

Visit Marseillaise.org
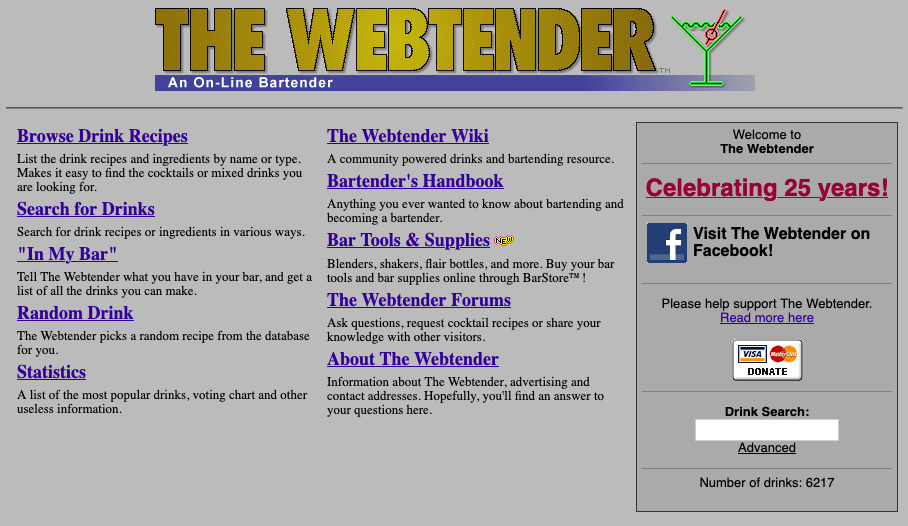
The Webtender
Хотите смешать собственный коктейль? Webtender, существующий с 1995 года, предоставляет более 6000 рецептов, руокводство с информацией о барной посуде, инструментах, измерениях и ингредиентах, форум, вики и даже позволяет подобрать рецепт под текущее содержимое вашего бара!
Webtender
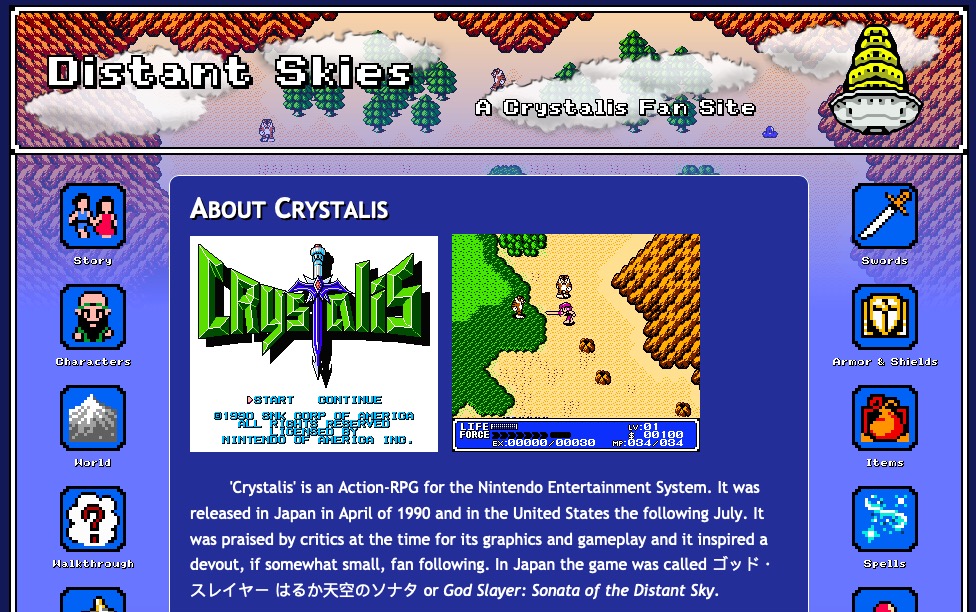
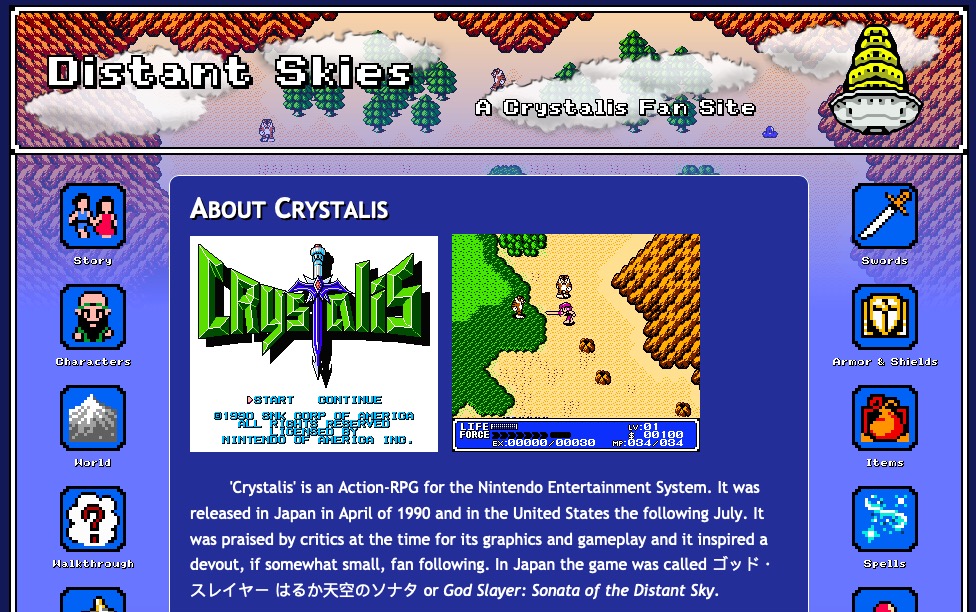
Distant Skies - A Crystalis Fansite
Фанатский сайт по action-RPG игре под названием Crystalis:'Cristalis' — это action-RPG игра для Nintendo Entertainment System. Выпущена в Японии в апреле 1990, и в США в июле того же года. Была высоко оценена критиками своего времени за графику и геймплей и породило армию вдохновенных поклонников. В Японии игра называлась ゴッド・スレイヤー はるか天空のソナタ или Убийца БогаЖ Соната о далёком небе.Сайт построем в визуальном стиле самой игры и предоставляет детальную информацию о сюжете, персонажах, игровом мире, заклинаниях и предметах в игре. И даже мне, абсолютно незнакомому с этой игрой, было интересно полистать.

Visit Distant Skies - A Crystalis Fansite
Ваш собственный уголок в Сети
Итак, Малая Сеть всё ещё существует, и всё ещё предоставляет нам все виды сайтов для обозрения и исследования.
И как бы ни было весело изучать всё это, лучше всего — влиться и принять участие, создав свой собственный вебсайт. Не на огороженных платформах или в соцсетях, управляемых рекламными корпорациями, а просто в своём собственном маленьком уголке сети. Это лучший способ увидеть, как на самом-то деле проста Сеть.
Вы можете просто выложить свои рисунки, поделиться мыслями и идеями, или обзорами на любимый сорт виски. Создайте вебсайт, чтоб делиться своими заметками или рецептами. Или списком любимых адресов в вашем городе — для путешественников.
Всё, что вам нужно — выучить базовую разметку (HTML) и стили (CSS), создать сайт на бесплатном хостинге вроде Neocities.org и вступить в игру. Как вы могли догадаться, Neocities — это бесплатный хостинг вроде Geocities (ну разве что рекламы нет), чья миссия заявлена как "сделать Сеть снова прикольной, вернуть вам контроль над самовыражением в Сети". Обнаружение и присоединение к Neocities было одной причин моего восторга от Малой Сети. Вы можете потратить часы в навигации по огромному количеству сайтов, размещённых там, или же просто завести учётную запись и вступить в игру.

Если вы не умеете делать сайты, у HTMLDog есть прекрасные руководства по базовому изучению HTML и CSS. Если вы предпочитаете видео — у Khan Academy есть прекрасный курс для начинающих Making Webpages. Если у вас совсем нет опыта, может потребоваться некоторое время, чтоб въехать во все эти размеры текста, цвета, добавление изображений и ссылок между страницами, но мне кажется, это тоже часть веселья. Вы, разумеется, всегда можете использовать готовый шаблон сайта или тему, и использовать их как есть, но это отдельное упражнение. Это как разница между покупкой картины и обучением рисованию или скульптуре. Конечный результат может быть одинаков, но практика различна. Ещё одна вещь касательно Сети — вы всегда можете посмотреть исходные коды любого публичного вебсайта в поисках вдохновения и с целью изучения. Выбирайте простые, базовые — современная сеть полна разбухших жирных сайтов, делающих HTML нечитаемым. Но, например, этот сайт использует базовую разметку HTML и CSS и предлагает вам поиграть с его исходниками. Всё — в общественном достоянииm так что можете копировать и изменять (и можно даже без обратных ссылок, всё свободно).

Если вы не умеете делать сайты, у HTMLDog есть прекрасные руководства по базовому изучению HTML и CSS. Если вы предпочитаете видео — у Khan Academy есть прекрасный курс для начинающих Making Webpages. Если у вас совсем нет опыта, может потребоваться некоторое время, чтоб въехать во все эти размеры текста, цвета, добавление изображений и ссылок между страницами, но мне кажется, это тоже часть веселья. Вы, разумеется, всегда можете использовать готовый шаблон сайта или тему, и использовать их как есть, но это отдельное упражнение. Это как разница между покупкой картины и обучением рисованию или скульптуре. Конечный результат может быть одинаков, но практика различна. Ещё одна вещь касательно Сети — вы всегда можете посмотреть исходные коды любого публичного вебсайта в поисках вдохновения и с целью изучения. Выбирайте простые, базовые — современная сеть полна разбухших жирных сайтов, делающих HTML нечитаемым. Но, например, этот сайт использует базовую разметку HTML и CSS и предлагает вам поиграть с его исходниками. Всё — в общественном достоянииm так что можете копировать и изменять (и можно даже без обратных ссылок, всё свободно).